En la nota sobre gráficos anterior, aplicamos formato condicional a los valores máximo y mínimo de una gráfica de barras. Obviamente, aquella técnica no funciona si utilizamos una gráfica de líneas (o de dispersión XY). En estos casos, lo que podemos hacer es marcar y/o identificar los respectivos valores, como en el siguiente ejemplo: Como en el caso anterior, buscamos que los marcadores sean dinámicos, es decir, que en todo momento señalen el valor máximo y el mínimo, sin tener que hacer ningún ajuste manual. Para lograrlo seguimos los siguienter pasos:
Como en el caso anterior, buscamos que los marcadores sean dinámicos, es decir, que en todo momento señalen el valor máximo y el mínimo, sin tener que hacer ningún ajuste manual. Para lograrlo seguimos los siguienter pasos:
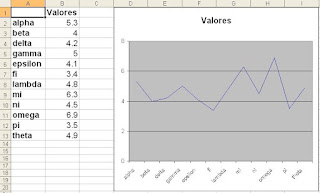
La siguiente es la tabla de datos original y su respectiva gráfica:
 Agregamos dos columnas auxiliares a nuestra tabla de datos, como sigue:
Agregamos dos columnas auxiliares a nuestra tabla de datos, como sigue: La columna C muestra únicamente el valor máximo de la tabla, mientras que la D solo tiene el valor mínimo. En C2 tenemos la fórmula:
La columna C muestra únicamente el valor máximo de la tabla, mientras que la D solo tiene el valor mínimo. En C2 tenemos la fórmula:=SI(B2=MAX(B$2:B$11), B2, NOD())
Y en D2:
=SI(B2=MIN(B$2:B$11), B2, NOD())
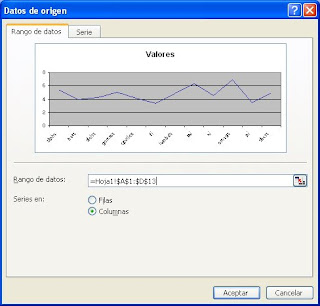
A continuación agregamos las dos columnas (series) al gráfico. Clic derecho en la gráfica, Datos de origen... y cambiamos el rango a A1:D13. Aceptamos el cuadro.

En este punto la gráfica parece mostrar una sola serie de datos, luciendo exactamente igual que la gráfica original. Pero en realidad tenemos tres series de datos, de las cuales dos tienen un solo punto de datos que a su vez se superpone a algún punto de la primera serie. Para distinguirlas, necesitamos realizar los siguientes ajustes:
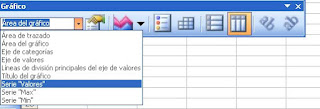
Seleccionamos la Serie 2 ("Max"). Dado que esto puede ser complicado, ya que está superpuesta en la Serie 1, podemos seleccionarla de la lista desplegable de la barra de herramientas Gráfico, la cual aparece automáticamente al seleccionar la gráfica:
 o bién, seleccionamos cualquier otro elemento de la gráfica y pulsamos las teclas de dirección izquierda y derecha hasta que la mencionada lista desplegable muestre "Serie 2".
o bién, seleccionamos cualquier otro elemento de la gráfica y pulsamos las teclas de dirección izquierda y derecha hasta que la mencionada lista desplegable muestre "Serie 2".Clic derecho en la Serie 2 (o bién, tecla de menú contextual), clic en Formato de serie de datos...
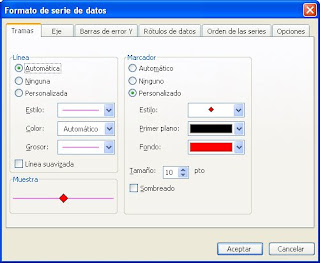
En la pestaña Tramas, establecemos el marcador adecuado, y ajustamos estilo, colores y tamaño a nuestro gusto.

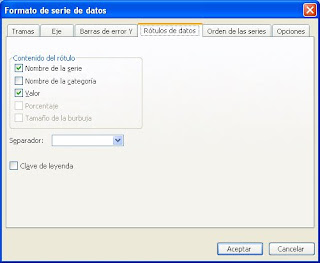
En la pestaña Rótulos de datos activamos Valor y Nombre de la serie (sugerido).
 Repetimos estos pasos con la Serie 3 ("Min"), resultando la gráfica mostrada al inicio.
Repetimos estos pasos con la Serie 3 ("Min"), resultando la gráfica mostrada al inicio.Como siempre, el lector sabrá mejorar los formatos utilizados.

0 comentarios:
Publicar un comentario